ADA Compliant Websites Are Tough. Here Are Some Things You Need to Know About Building An Accessible Website
Vikki Townsend
Concerned about your website’s ADA compliance or accessibility? You’re not alone.
ADA compliant web design has become a trendy topic, but not for a positive reason. Lawsuits relating to ADA Title III (the specific section of the ADA that refers to private businesses) have skyrocketed over the last year, with more than 4500 lawsuits filed in the U.S. between January and June 2018. Projections estimate that the number of lawsuits in 2018 will surpass 2017 by 30%.
Now time for one last bit of bad news: there is no way to be 100% verifiably ADA compliant with your web design. Anyone who tells you otherwise is not being completely truthful.
There are, however, a wide variety of steps you can take to make your website more accessible. At the end of the day, despite predatory lawsuits abound, this law is in place for a great reason: to ensure that absolutely everyone has equal access to the web. As Manuel Matuzovic so eloquently said in a piece for Medium about accessible HTML:
“Accessibility is something that concerns all of us, you and me, every day. What we create is useless if it isn’t accessible.”
With that said, let’s begin with a brief history lesson.
What Is the ADA?
The Americans with Disabilities Act (ADA) was originally passed in the 1990s to protect Americans with disabilities from discrimination. The ADA is the reason why employers can’t dismiss disabled, but otherwise qualified, individuals from the hiring process and why stores are wheelchair accessible. The law covers a vast number of sectors, including telecommunications, transportation, and – you guessed it – the internet.
Title III of the ADA covers private businesses and requires they be accessible to individuals with disabilities. The law refers to “barriers to services” and states any barriers must be removed.
In the 90s, “barriers to services” were literal – a too-narrow bathroom, for instance, or stairs. Commercial websites, which are also covered under Title III of the ADA, are littered with new “barriers to service” that aren’t so simple to spot.
ADA Compliance Best Practices
With that background, it’s easy to see why so many companies are getting into trouble with the ADA. The law is not prescriptive in that it doesn’t give specific methods to achieve ADA compliance, especially in relation to websites. On top of that, we’re in an era where DIY website builders are all the rage, leaving most websites at the mercy of very inexperienced pseudo-developers. If you’re a developer, many of the best practices you’ll read about below should sound really familiar – they’re standard practice for most. If you aren’t sure what you’re looking for, however, things can go off the rails. Fast.
It also bears repeating one more time, a little louder for people in the back: Nothing protects you 100% from ADA compliance liability. Not a search engine optimization (SEO) plan. Not an accessibility statement. Not even a fancy ADA compliancy plug-in or tool. Tools are helpful, but they’re just that: one tool in your toolbox, and by no means an exhaustive list of accessibility issues on your website. ADA compliance should be an ongoing effort, just like SEO. If you see an ad or a company approaches you with “the secret to ADA compliance!” or a guarantee that they can protect you from litigation you should be concerned; we recommend discussing those concerns with a lawyer.
We’ve broken down these best practices into four main categories: Development, SEO, Design, and Social Media. Let’s get into some (not exhaustive or prescriptive) tactics!
Development ADA Best Practices
We’re working from the ground up. An accessible website starts with a good development plan, including employing accessible practices with HTML, Javascript, and CSS. Here are some specifics:
- Clean Code: HTML markup should be clean and organized logically. Sections should be labeled with landmarks for easy navigation. Remember that someone using a screen reader is relying heavily on your website being well structured and well labeled.
- Text Resizing: Text should resize based on screen size and users should be able to manipulate text size independently.
- Keyboard-Only Navigation: Your site should be completely navigable and accessible without a mouse.
- Skip To Content Button: This makes it easier for users to jump around pages freely.
SEO ADA Best Practices
Believe it or not, SEO plans cover quite a few ADA compliance best practices. Many of the foundational elements of an ADA compliance strategy are also critical to a good SEO plan. The hang-up here is that these are not one-and-done tactics. They require an ongoing commitment to ADA compliance to ensure that new content added to the website is held to the same standards. Those standards include:
- Alt Tags on All Images: This is a biggie. All images need alt tags to ensure that individuals using screen readers can understand what is happening in the image.
- Title Tags: Another SEO mainstay, title tags are important in that they let the user know exactly where they are on your website.
- Transcripts and Captions: All videos need captions and/or full transcripts and all audio sources (podcasts, music clips, etc.) need text transcripts to ensure accessibility.
- Make PDFs Text Searchable: This one is often problematic. Innately, PDFs are not text searchable, making them completely useless to disabled visitors. PDF reader Adobe Acrobat offers a tool that can help make your PDFs accessible and provides suggestions to improve accessibility.
- Accessibility Statement: An accessibility statement is a necessary page for all websites. Similar to a privacy statement, which outlines how your information is collected, protected, and used on a website, an accessibility statement covers a business’ ongoing commitment to providing an accessible website and offers additional resources, as well as contact information for questions or concerns.
Design ADA Best Practices
Design is a touchy subject. With brand guidelines and marketing in play, it can be challenging to implement accessible creative and design practices, but here are some things to consider:
- Color: Here’s where those brand guidelines come into play. Contrasting colors are recommended to ensure a site is visually accessible. You can use a color wheel tool to see what colors might improve your website’s contrast. This is difficult with off-the-shelf themes and templates and may not be possible due to marketing constraints, but it is a good thing to keep in mind.
We’ve had some discussions around the office about whether a separate microsite designed with accessibility in mind could help companies with strict branding. The consensus right now is “maybe,” but only if ALL content is represented on the microsite. Anything less could be viewed as discrimination.
Social Media ADA Best Practices
Social media is the dark horse of ADA compliance. The fact is if you link to your own social media on your website (which everyone does), you are responsible for ensuring the content you’re linking to is also accessible.
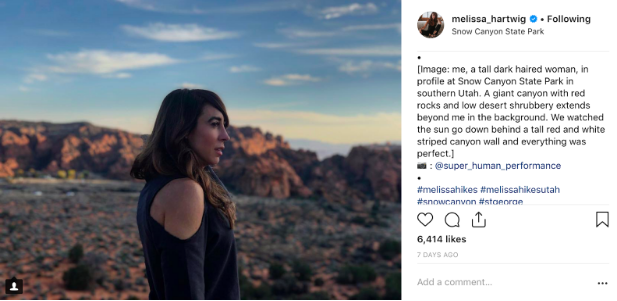
- Accessible Content: Businesses are attacking accessibility on social media in different ways. Take Melissa Hartwig, for example. She includes a very specific description of what is happening in each picture she posts alongside the caption, both on her personal page and her business pages (she is the creator of the Whole30 and all its related accounts). Instagram is now allowing users to add alt text to their images, and it’s only a matter of time before other social media sites follow suit.

Currently, the best practice is to ensure all content on social media also exists on your website in an accessible fashion. With social media websites so prone to changing (and almost totally out of your control) having the content on your own website is a more reliable way to work towards ADA compliance.
- Accessible Embedded Content: Same goes for embedded videos, podcasts, etc. Even if you didn’t create them, if they’re embedded on your website, you’re responsible for ensuring they are accessible.
- Links to Noncompliant Websites: This is a touchy subject. We know how important linking is to a healthy web presence but you should be careful in what sites you choose to link to. As with social media and embedded content, however, when you link to another website, you are implying that the website is accessible. One way to combat this (and not lose your mind) is to be very descriptive with your link text. No more “click here” links (which you should stop doing anyway, so you’re welcome!) – make sure the text you’re linking is very relevant to the destination.
Still with me? As you can see, a lot goes into making a website accessible, and it can be frustrating not to have a black-and-white checklist of dos and don’ts to go by. That checklist may very well be coming; the onslaught of lawsuits this year was unprecedented and is already getting some attention from the government. You need to stay informed on the best practices to ensure your website is equally accessible to everyone.
This blog post is not legal advice, but digital marketing and web development guidance based on industry standards. Please seek legal counsel if you feel that is appropriate.